Looking for creative video transitions to jazz up your videos? The spiral circle transitions can be your answer. Circle transitions work perfectly for YouTube outros and intros, fashion & makeup videos, promo videos, sizzle reels, presentations, etc.
So, in this tutorial, we will walk you through how to create a custom circle transition online and in AE and offer your other workarounds to download great circle transition templates.
Here’s what you’ll learn:
What Is Circle Transition
A circle transition or a circle wipe transition is a video transition that uses rotating, growing or shrinking circular shapes to connect one scene to another. A typical circle transition may consist of multiple layers of circles with different colors. For this feature, circle transitions can add special dynamics and interest to your videos.
Awesome circle transitions created by FlexClip online.
How to Easily Create Custom Circle Transitions Online
To create a custom circle transition, the most versatile tool would be using Adobe After Effects. However, for the beginner, the skillful use of keyframes, graphic design, animations, and AE’s intricate controls seems impractical.
So, a more user-friendly workaround to create custom circle transitions is using FlexClip online video maker, without downloads and experience needed.
Use FlexClip to create custom circle transitions in your videos.




So, now walk with me to add custom circle transitions to your videos by FlexClip online:

Select a free video template to kick off your video project.

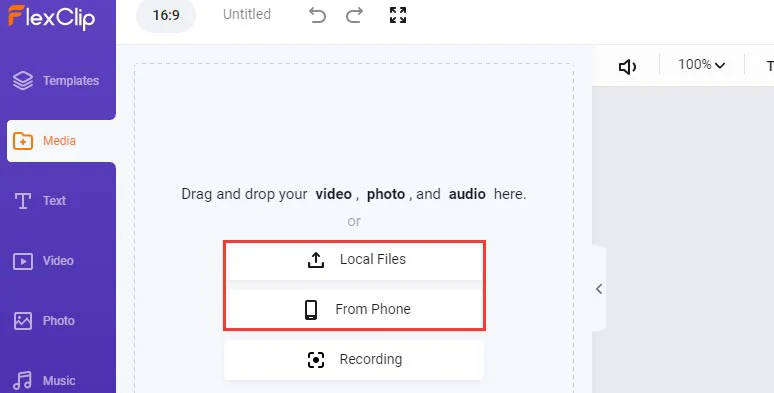
Upload your video assets to FlexClip.
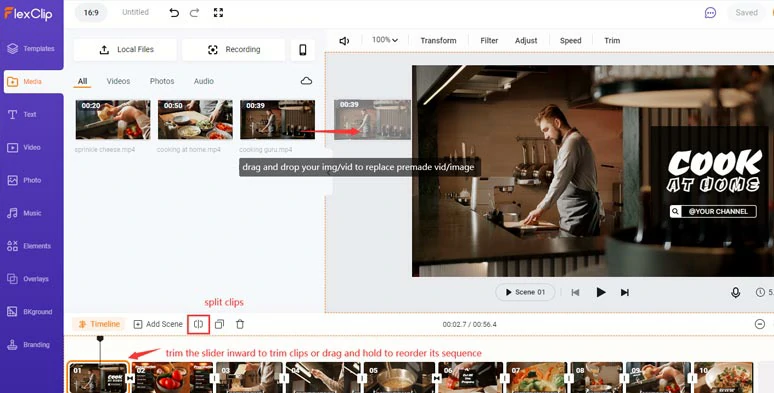
You can drag and drop your video or photos to replace the pre-made photos and video background. Or click the “+” button to add all the footage to the timeline and drag the slider inward to trim the clip or split clips and drag and hold the slider to reorder their sequence.

Drag and drop your footage or images to replace premade ones and trim, or split clips.
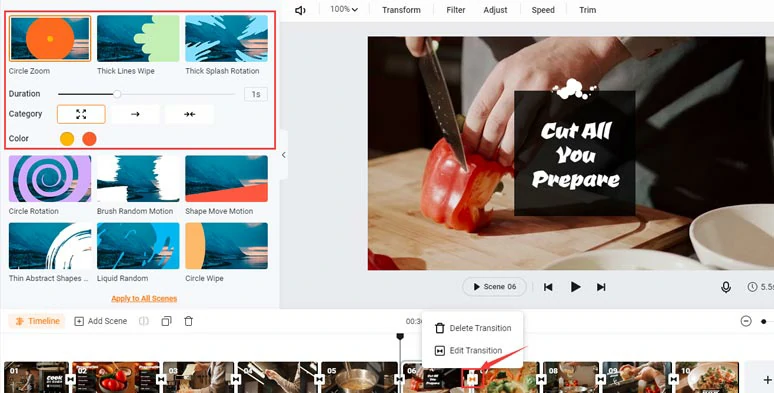
Click the transition tool between two clips > select a circle transition to your liking and left-click it, then you can preview this circle transition> customize the rotation direction, color, and duration of the circle transition. There are 20+ circle transitions for you to choose from and each has different animations and colors combined. Feel free to explore and play around with it.

Customize the duration, direction, and colors of circle transitions.
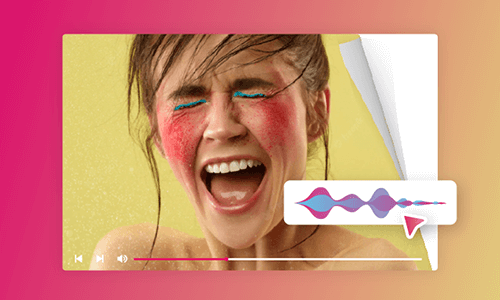
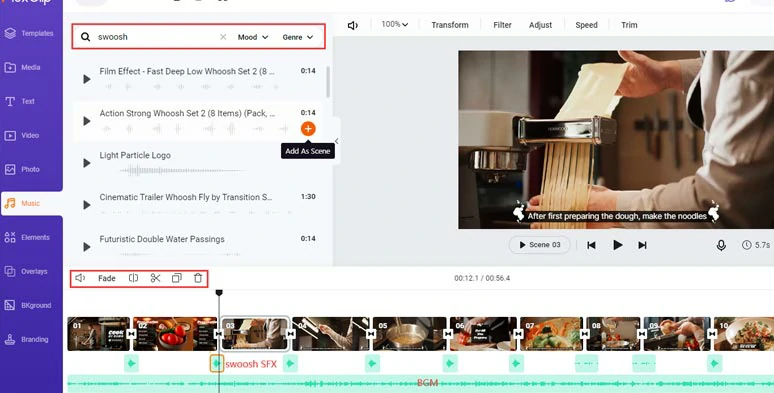
So, to take your circle transition to the next level, you can click the Music tab and search for “swoosh” or “whoosh” transition sound effects and add it to where your circle transition is. You can trim the audio for the part needed. Remember to turn off the fade in/out effect and adjust its volume. Of curse, you may add multiple free BGM as well.

Add royalty-free music and swoosh transition sound effects to your videos.
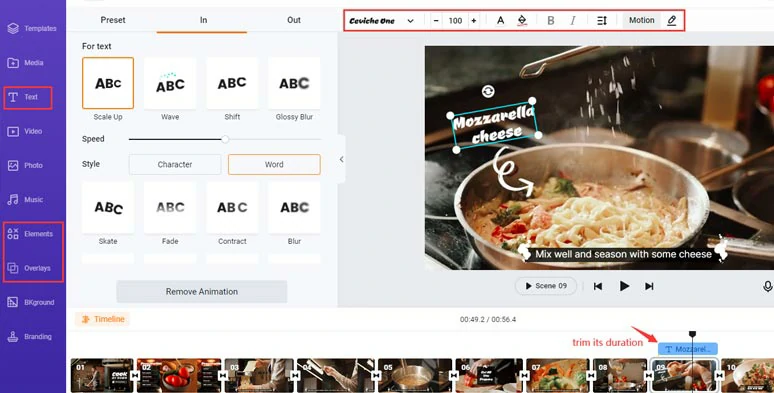
Double-click the premade text, then you can customize the text, text fonts, styles, and text animations; change video speed; add video filters; or click the Element tab to add decorative GIF stickers or dynamic shapes, illustrations, social media logos, etc. to spice up your videos.

Add text animations and decorative elements and other video effects.
Done with the editing. You can export the video to your local PC or directly share it to YouTube, Google Drive, Dropbox. Besides, a clickable link and embed code are also available for a private share, blogging and repurposing. Also, read how to create stylish liquid transitions online.
How to Create Circle Transitions in After Effects
Well, if you are used to using keyframes, masking, and motion graphics to create animations in Adobe After Effects, then there shouldn’t be too many problems to create circle transitions in AE. Of course, it’s more time-consuming when you use AE to create circle transitions from scratch. Here is how you can do it.
How to create a circle transition in Adobe After Effects.
Click the Layer > New > Solid > select a color you like, let’s say yellow, and click OK.
Select the ellipse tool > select the yellow solid > hold on the Shift and draw a circle on the solid.
Click the yellow mask > follow mask drop-down > click the Inverted button. So everything outside the circle will be yellow while what is inside the circle is revealed. > drag the Mask Expansion until the yellow solid is off the screen and add the first keyframe. > move the playhead to nearly the end of the clip and drag the Mask Expansion till the yellow solid fills the screen and add the second keyframe.
Move the playhead to the second clip > drag the Mask Expansion till the clip is revealed from the yellow solid and add another 2 keyframes. You can adjust the distance between each keyframe to shorten or extend the duration of the circle transition.
With all the 4 keyframes selected, right-click > keyframe assistant > easy ease.
Duplicate the yellow circle transition layer > go to the color correction > change to color > drag it on the second yellow solid > use the eyedropper tool to change the 2nd layer’s color to blue > change the hue, lightness, and saturation to your liking. > move the top blue solid 3 frames to the right. Now, you should see a circle transition with 2 layers of colors.
Move the playhead in the middle of two clips > use keyboard shortcuts Ctrl/CMD+ Shift+D > budge the yellow layer to the left a few frames.
Alternatives to Getting Circle Transitions Templates for AE/PR
Well, let’s say you still want to create circle transitions using AE or PR, yet don’t wanna do it from scratch. So, is there a way out? Yes! The solution is to use the circle transition templates (also known as Motion Graphics Template files) created by AE. Here, we would like to offer two flexible ways to get quality circle transition templates.
1. Find Free Circle Transition Templates from YouTube Content Creators.
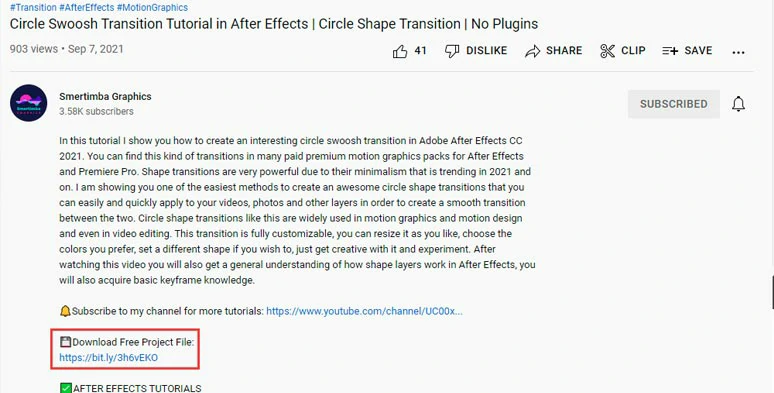
Visit YouTube and search for “Circle Transitions” in the search box, then you can see many circle transition tutorials. Since nowadays many how-to YouTube creators will link to the free project files used in the video tutorial, all you need to do is check the content of the video description.

Download free circle transition project files and circle transition samples on YouTube.
If you get lucky, you can get 100% or discounted circle transition project files for you to download. Of course, the only downside is that it takes time to check the video description to find the linked free project files.
2. Download Quality Circle Transition Packs from Stock Video Sites.
Another quick and proven solution to get quality circle transition templates for content creators is buying them from stock video sites.

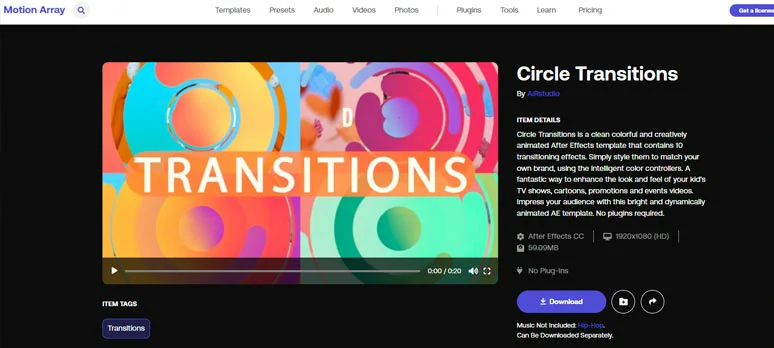
Download quality circle transition packs from Motion Array.
Take Motion Array, for example, you can find loads of circle transition packs sold on the website at an affordable price. So you can download the 1080P circle transition packs and add them to your AE or PR and easily customize it in minutes. The drawback is that no music and sound effects are included in the sold circle transition packs.
Now, It's Your Move
So, which ways work best for you to create a custom circle transition? Given the versatility and vast video assets, FlexClip is the best bet for the beginner to make custom circle transitions online, while for experienced video editors, Using AE or getting free/paid circle transition templates would be another solution. If you find this tutorial helpful, don’t forget to share it on Facebook or Twitter and leave your comments to us. Much appreciated!