Adding background videos on your homepage or throughout your website can help you instantly catch visitors' attention, and sell the benefits of your product or highlight how your service will make a difference to your target customer, and finally get the visitors to take action.
Start making a website video background to grow your online presence and make your website highly engaging and immersive for your visitors.
Contents:
Free Videos for Your Website Background Inspiration




Also Read: How to Add a Subscribe Button to Your Videos>
What Makes a Good Website Background Video
Before you start making a background video for your website, you need to know the website background video essentials that make a good video background for your website.
1. Include Branding Elements in the Video
A website background video is an excellent tool for conveying a brand’s identity, so you need to include your brand elements in the video to help the visitors identify and remember your brand.
Include a custom brand logo as well as other branding assets, like color scheme, slogan, and aesthetic in your website background video is indispensable to make an effective and professional background video for your website.




2. Pay Attention to the Video Length
Generally speaking, a background video can last as long as you like or continue on repeat, but when using a video background in your website, the website loading speed is a big concern, so you’d better to pay attention to the video length and avoid making it too long or too large and drag down your site speed
3. Avoid Auto-playing Video Sound
One of the most annoying things when it comes to the web experience is the audio that automatically plays once the page loads. So if your video clip comes with audio, remember to remove it or mute the audio directly.
4. Avoid the Video Compete with Your Content
If you have text or some kind of content on top of your video background, you should make sure the video does not hurt the readability of your content. A good website idea will be to add color or lighten/darken your video to ensure readability, or you can have your text in the color that contrasts against your video.
How to Make a Free Background Video for Your Website
For those of us who aren’t professional techies, making a background video that can live on our homepage or throughout our website could be a bit intimidating. No worries! Once you pick the right tool, everyone can make a professional website background video with great ease.
FlexClip has a ton of free templates ideal for website background, which makes it easy to make stunning background videos for embedding on your website, or anywhere online. Here’s how to make one.
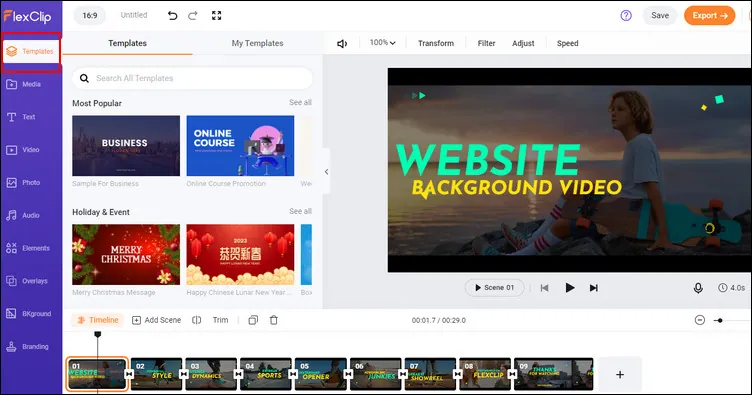
Step 1 Start from a Free Template
Once you get into the FlexClip video editor, you can select from hundreds of customizable free templates designed for tons of different use cases to pick one suit for your website.

Make a Free Background Video for Your Website: Start with a Template
If you want to make something real custom, instead of starting with a pre-made template, you can also begin with a black canva and start sparking your ideas freely.
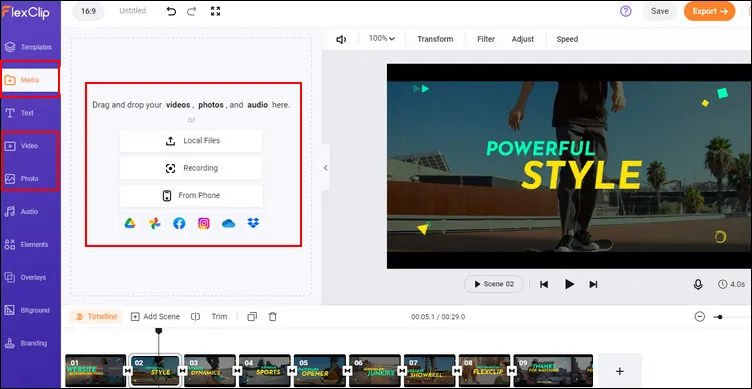
Step 2 Add Personal Video Footage or Stock Media
Then you can go to the Media section to upload your own footage for your background video - you can upload footage from your desktop,mobile device, or import files form third-party platforms, like Dropbox, Google Drive, etc.
Moreover, you can also utilize FlexClip's extensive stock library to access the high-quality video when you don't have the proper footage or enough material in hands.

Make a Free Background Video for Your Website: Add Media
Once you get your footage ready, you can add them to the Timeline to replace the visuals in the template, and then customize the footage on the size, location, shape, ane more using FlexClip's powerful editing tools.
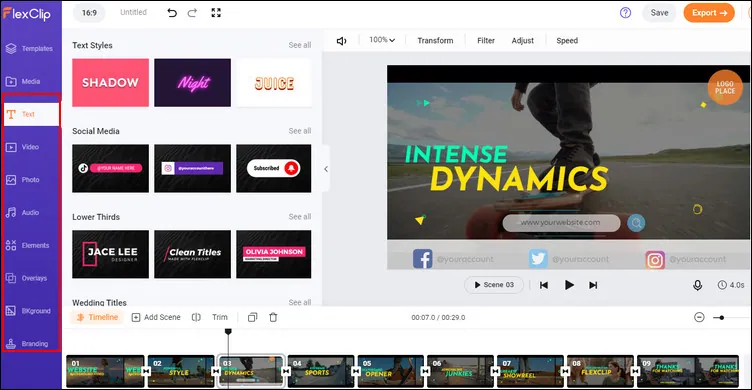
Step 3 Customize Your Website Background Video
To customize your website background video, you can add and adjust the text using the easy text tool, add your own logo, insert cta button and search bar, and so much more.
If necessary, you can also trim your video to your ideal length, add any relevant shapes and stickers, and you're ready to go.

Make a Free Background Video for Your Website: Customize the Website Background Video
Step 4 Save and share Your Website Background Video
Once you're done the editing, you can preview your video in real time, if you're satisfied with it, you can simply save it directly to your device and share with others; if not, you can continue editing.
Final Words
Background videos can really set your website apart from the rest, just follow these simple steps and practical tips and you'll be well on your way to make a custom and beautiful website background video.















