For content creators, having a compelling logo animation in your video not only helps grab viewers' attention but also enhances brand awarenss and protects your video content from unauthorized uses.
So, in this tutorial, we will walk you through how to animate a logo with an easy-to-use online video editor or using Adobe Premiere Pro and After Effects to create a more complex logo animation.
Here is what you will learn:
Here is a quick takeaway for how to animate a logo:
How to Animate a Logo by FlexClip Online
Well, if you are new to video editing or couldn't afford the time to use Premiere Pro or After Effects to create complex logo animations from scratch, then using an easy and versatile online animated logo maker can be a great choice. In this respect, FlexClip allows you to create refined and minimal logo animations 10x faster.

Animate a logo by FlexClip online
With FlexClip, you can::




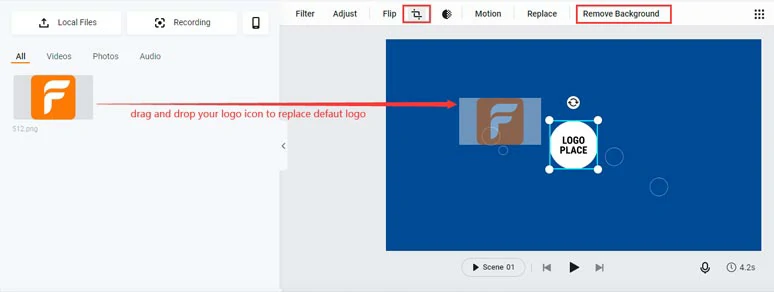
Use crop mask or image background remover to edit a logo icon.

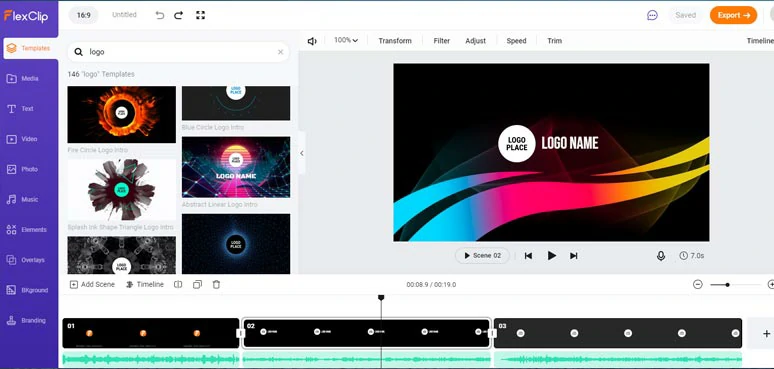
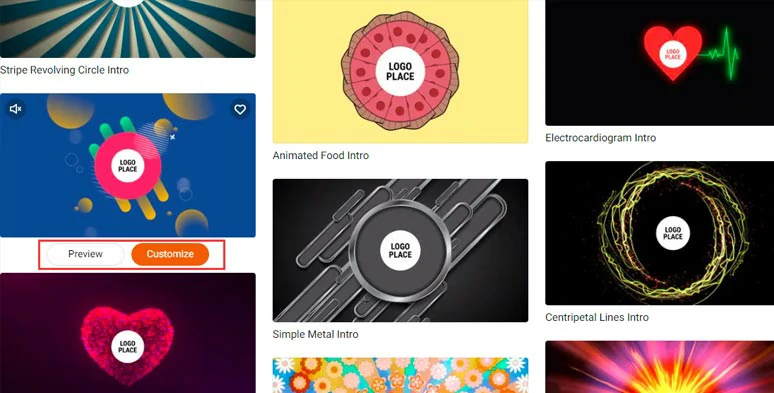
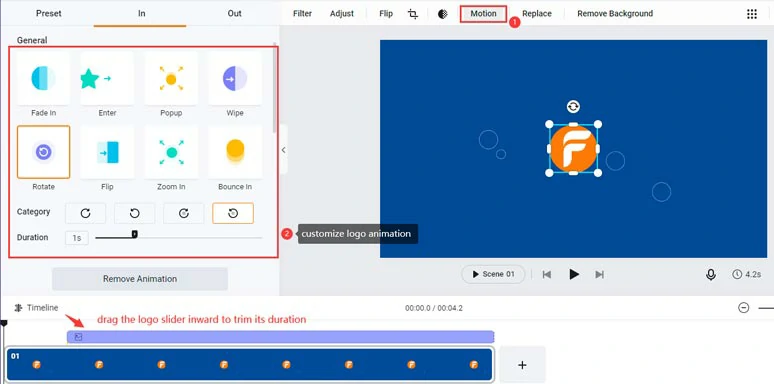
Select a logo animation template.
Upload your logo icon from your PC or phone.

Drag and drop to replace default logo icon with yours.

Animate the logo and set its duration, etc.

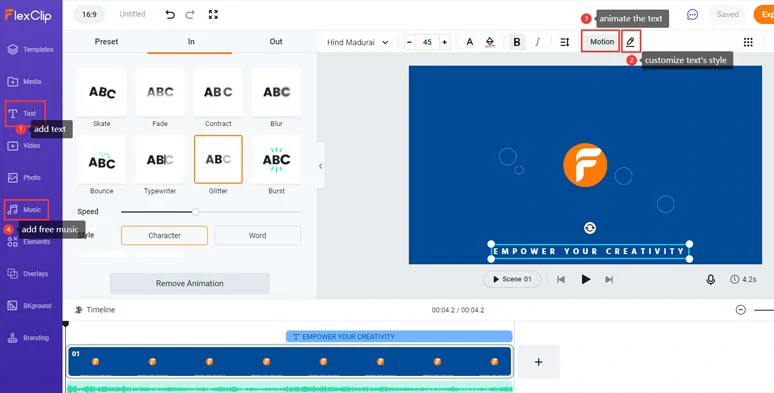
Add animated texts and free music for your logo animation.
Here is the resulting logo animation from the above example:
Chic and minimal logo animation created by FlexClip
How to Animate a Logo in Premiere Pro
Not satisfied with simple rotation or bouncing log animations? Then Adobe Premiere Pro promises to take your logo animation up a notch. Of course, it takes more time and you need to be skillful in adding keyframes and video effects to animate a logo as you wish. Follow the example below to animate a logo using Premiere Pro.
How to animated a logo in Premiere Pro.
How to Animate a Logo in After Effects
If you want to create Hollywood-like logo animations that you’ve seen on YouTube or TV ads of big brands, Adobe After Effects should be your ultimate choice. Besides, using AE to animate a logo also involves the steepest learning curve.
Yet, its powerful tools such as graphic editor, separate animation timelines, keyframes, stunning visual effects for graphics, and intricate attributes of media assets controls can help you create logo animations like no other. So, it’s recommended only to seasoned video editors and graphic designers.
Here is an example of how to animate an Adidas logo with dazzling stroke and radial wipe animation effects in After Effects, which is definitely not for beginners.
How to animate a Adidas logo in AE.
Now, It's Your Move
In conclusion, creating a logo animation for your videos not only adds interest and styles to your video content but more importantly boosts brand image and helps protect your copyrights. For beginners, FlexClip can be an easy and viable option to animate a logo online while PR and AE are more for experienced users to create professional logo animations.