Are you looking for a tool to add animated underlining on text? Then try After Effects. After Effects is part of the Adobe Creative Suite of products and is a tool based on animation and video making. Designers like you use it to create titles, intros, and transitions between clips for more seamless video production. As with other Adobe tools, the great thing about using this set of tools is that functions and interactions give you a feeling that you have already used the application before, making it easier to learn on the fly.
Why would you want to add an underline in your text?
Producing innovative videos can be challenging. Nowadays, when video trend is getting significant attention, adding animated text to them can give them a more captivating touch. Currently, there is an excessive inclination toward animated text in a video. Imagine the moving, rotating, or reappearing lines with your text in a video, along with variations in colors! Adding an animated text to a video will be like adding another feather in your cap, thereby making your video more successful in terms of attracting more viewers.
When you talk about animating text, adding simple lines or even animating an underline can do the trick. Are you curious about how you can add underline in a text in a video? Well! This post is just for you. Read out this post and learn how easy adding animated underlined text with After Effect in a video is. Let us begin exploring!
How to Underline Text with After Effects
Unfortunately, The After Effects text engine does not support an underline feature. Simply speaking, it’s quite a limitation, and you cannot underline text in After Effect directly. Their “Help” system won’t be much of a use to you either. But don’t worry, we have got your back; in After Effects, there are a million ways to work around things. Luckily you can create an underline on text in After Effect by following the steps below.
Create an Animated Underline - After Effects Tutorial
And here you go. You successfully animated a line under your text! Don’t believe me? Go on and hit on the play button. I know, I know, that’s too much an effort to add a line. And you are probably wondering…
How to underline animated text in an easier way
Let’s get straight to the point; there are loads of alternatives available. But you have to try FlexClip. FlexClip is a comprehensive yet straightforward online video editor. It allows you to add underlined text to video in several clicks. The fonts and various of text styles will meet all your needs.
In a word, animating an underline on text is a piece of cake with FlexClip. Just follow these simple tips, and you are there.
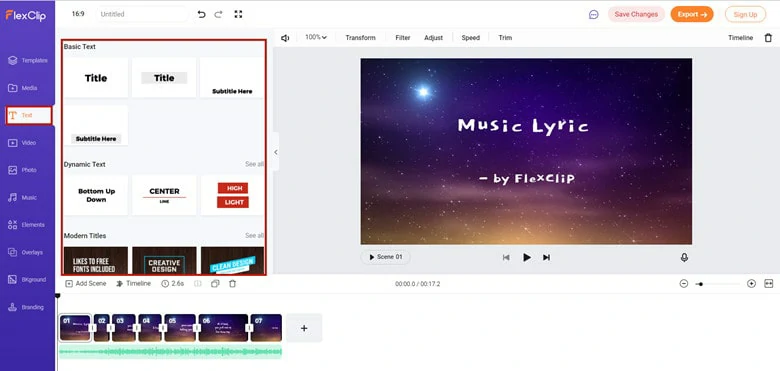
Quick Tutorial on How to Create Videos Online with FlexClip

Select a Type of Text

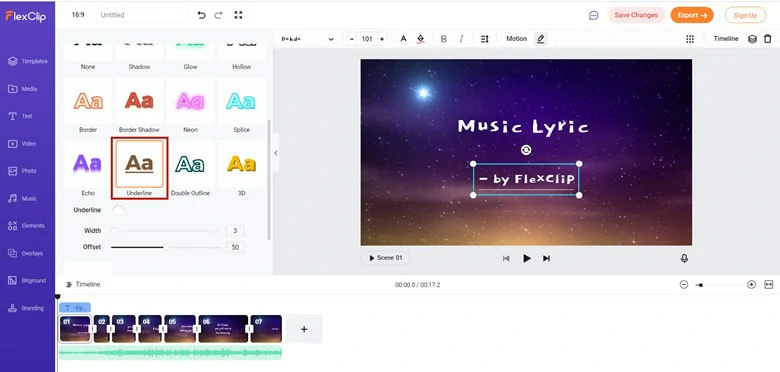
Apply the Underline Effect
The Bottom Line
Video trends are getting significant attention, and adding animated text can give them a more captivating touch. Animating a line with such a text can work as rolling out the red carpet for your text; such a task of underlining animated text is easier with FlexClip itself. The right tool like FlexClip is the solution to any issues you may encounter while making campaigns, promo, or product launch videos. In FlexClip, you get more tools to work with, easy templates, and a giant supply of royalty-free content. Remember to give it a try!